Embed Code for Mobile Site1267
Pages:
1|
|
tommy_1800 private msg quote post Address this user | |
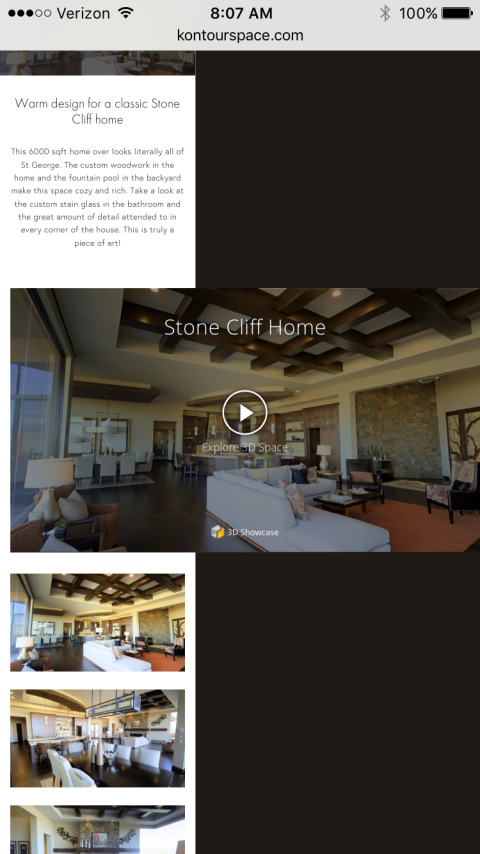
| We have a mobile site, through squarespace, and the code we use to embed it in the site doesn't automatically adjust the size of the embeded window to match the width of the browser platform. I've attached a screen shot of the issue. Is it just a piece of code I'm missing?  |
||
| Post 1 • IP flag post | ||

Missoula, MT |
rpetersn private msg quote post Address this user | |
| Try using the "Generic iFrame Embed" code generator from this online tool: http://embedresponsively.com/ Matterport's iframe doesn't ship with the ability to automatically resize to fit your viewport, but the code/CSS that this tool generates should get you squared away. |
||
| Post 2 • IP flag post | ||

Boston |
KoaWare private msg quote post Address this user | |
| hi @tommy_1800! Unsure if you are using Squarespace for your own website or to design a Property Site- but if it's the latter, we just launched an instant & automated Property Site/Virtual Tour software, called KoaWare, that quickly & easily showcases Matterport 3D.You're able to copy & paste the Url and avoid annoying formatting issues! Here's our recent announcement in the forum with more information as well. Hope that helps! |
||
| Post 3 • IP flag post | ||

Zephyr Cove, NV |
Maria private msg quote post Address this user | |
| rpetersn's suggestion is very good. I have used it many times. I have also used the following as well. The width and height are the default, but is responsive its the iframe style set to width of 100% and will automatically adjust to the size of the viewers screen but should keep the same aspect ratio as defined by the height and width you input. <iframe style="width: 100%;" src="https://my.matterport.com/show/?m=###############;f=0" width="***" height="***" frameborder="0" allowfullscreen="allowfullscreen"></iframe> You can replace the asterisk symbols with that of your height and width. Specifically you should probably set the width to a number as defined by the frame border of your SquareSpace site. The Height is probably less important and you can pick a number that looks good on the page. The whole Matterport link in the embed code I provided can be replaced by one that you get from your models Matterport embed code. |
||
| Post 4 • IP flag post | ||
|
|
dgbeeby private msg quote post Address this user | |
| Hi would this also work on a Wix website? Thanks |
||
| Post 5 • IP flag post | ||

Missoula, MT |
rpetersn private msg quote post Address this user | |
| I can't say for sure re: WIX, but it should work on any site that can accept inline CSS and IFRAME content. | ||
| Post 6 • IP flag post | ||
|
|
dgbeeby private msg quote post Address this user | |
| Thanks for the help, although it didn't seem to have any joy. I also have the issue that on Wix there is never a the little expandable box in the bottom right corner to allow full screen? even when I've play a little with the code to allow it? Not sure if they have this blocked somehow as I've searched there forums and many people have the same issue. any advice would be much appreciated. Thanks in advance |
||
| Post 7 • IP flag post | ||
Pages:
1This topic is archived. Start new topic?